Muchos compañeros me han pedido ejemplos para agregar o instanciar JFrames o JPanels dentro de otro JFrame. Existe un control Swing llamado Internal Frame que se utiliza para agregar Frames dentro otro. Sin embargo, debemos recordar que un Frame tiene propiedades tales como la barra de títulos, los botones de maximizar, minimizar y cerrar, coloca un nuevo ítem en la barra de tareas en Windows, KDE y Gnome, entre otras propiedades. Cabe destacar que muchas veces estos atributos no serán necesarios y entorpecerían el accionar de la aplicación. Muchas veces necesitamos unicamente un pequeño recuadro e insertarlo en uno u otro JFrame. Así que para esos efectos están los JPanels. Realizaremos un pequeño ejemplo con éstos.
Muchos compañeros me han pedido ejemplos para agregar o instanciar JFrames o JPanels dentro de otro JFrame. Existe un control Swing llamado Internal Frame que se utiliza para agregar Frames dentro otro. Sin embargo, debemos recordar que un Frame tiene propiedades tales como la barra de títulos, los botones de maximizar, minimizar y cerrar, coloca un nuevo ítem en la barra de tareas en Windows, KDE y Gnome, entre otras propiedades. Cabe destacar que muchas veces estos atributos no serán necesarios y entorpecerían el accionar de la aplicación. Muchas veces necesitamos unicamente un pequeño recuadro e insertarlo en uno u otro JFrame. Así que para esos efectos están los JPanels. Realizaremos un pequeño ejemplo con éstos.
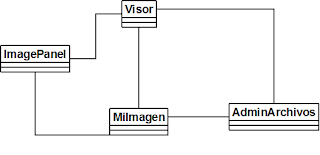
Vamos a realizar una pequeña aplicación, que consiste en realizar dos de las operaciones básicas: sumas y restas. Para realizar cada una de ellas, el JFrame añade entre sus componentes a dos JPanels, uno para cada operación respectivamente.
Antes de mostrar cómo crear los JPanels, debemos de cambiar el layout al JFrame que utilizaremos. El Layout es una propiedad de los contenedores Swing para colocar todos los elementos que se contienen dentro de él. Como Java es multiplataforma, y en cada una de ella se disponen de manera distinta el orden de los elementos o componentes. Por lo tanto, Swing lo realiza con la ayuda de los layouts. En modo diseño del JFrame, hacemos click derecho a la opción Set Layout y le asignamos Null Layout, ya que nosotros colocaremos otro tipo de layout diferente al del diseño libre que nos brinda el editor de diseño de Netbeans. De esta forma:

Ahora sí, creamos dos JPanels desde el navegador de proyectos, uno llamado panelHijoSuma y otro panelHijoResta. Deben quedar de la siguiente manera:


Vean que el último TextBox se encuentra deshabilitado para que sea modificado por el usuario. Este solo presentará el resultado y el usuario jamás lo podrá tocar.
Al JFrame, tal y como lo observaron al inicio de este artículo solo le agregamos una Menu Bar, y un par de ítems para que luzca así:

Ahora, dentro del JFrame, en su constructor, y luego de la inicialización de componentes, vamos a establecer el layout a utilizar. Para este ejercicio, escogí el
FlowLayout, que dispone un orden de los elementos horizontal uno tras otro y con cierto espaciado que podemos asignar.
El código dentro del constructor deberá ser el siguiente:
//Constructorpublic framePadre() {
//llamo al constructor padre y le mando el nombre del título de la ventana super(
"Operaciones Básicas");
//Función de inicialización de componentes. Netbeans la coloca por defecto initComponents();
//Colocamos el nuevo tipo de layout que queremos que tenga nuestro JFrame this.setLayout(new FlowLayout());
}
También creamos dos atributos al JFrame, para más facilidad. Serán dos atributos del tipo de datos de cada uno de los JPanel.
private panelHijoSuma
hs;
private panelHijoResta
hr;
Ahora, en cada una de los ítems de la barra de menú, para mostrar el JPanel deseado, colocamos el siguiente código:
//Nombre eventoprivate void nSumaActionPerformed(java.awt.event.ActionEvent evt) {
//Si ya está el otro Jpanel añadido al contenedor, entonces se elimina try{
this.remove(
hr);
}
catch(Exception e){
}
//Creamos una nueva instancia de panelHijoSuma hs =
new panelHijoSuma();
//Agregamos la instancia al JFrame, con un layout al centro this.add(
hs, BorderLayout.
CENTER);
//Hacemos que el JFrame tenga el tamaño de todos sus elementos this.pack();
}
Este código debe de ser similar en los restantes ítems de la Menu Bar, siempre con el evento ActionPerformed.
Ahora, la parte final de este artículo. Realizaremos cada una de las operaciones dentro del evento de los TextBox, KeyReleased(). De esta forma:

Ahi agregaremos el siguiente código:
//Nombre del evento. Lo genera Netbeansprivate void txtnum1KeyReleased(java.awt.event.KeyEvent evt) {
//Asignamos el texto del textBox a una variable Integer int num1 = Integer.parseInt(
this.
txtnum1.getText());
//Si el otro TextBox no esta vacio, entonces se debe realizar la operación if (!
this.
txtnum2.getText().equals(
"")){
int num2 = Integer.parseInt(
this.
txtnum2.getText());
//Se realiza la operación, y se coloca en el TextBox del resultado this.
txtresultador.setText(String.valueOf(num2+num1));
}
}
La aplicación debe lucir así:


El mismo JFrame con uno y otro JPanel
Espero que les sea útil este código.
Código alojado en el Aula Virtual de la UES-FMO, dentro del curso de Programación II.